“Beati i bulli di quartiere perché non sanno quello che fanno ed i parlamentari ladri che sicuramente lo sanno.” (Rino Gaetano)
[english text]
Corsivi eleganti, tipografia di matrice calligrafica e loghi script sono decisamente il trend del momento.
L'utilizzo di questi caratteri non è, tuttavia, privo di controindicazioni. Non sempre facili da leggere a causa del grande contrasto tra maiuscole e minuscole, sono spesso complicati da impaginare a causa della lunghezza eccessiva delle ascendenti e discendenti. Se poi bisogna comporci un testo lungo, casomai contenente sequenze di caratteri tutti maiuscoli, facilmente risulta qualcosa di completamente illeggibile.
Alcuni tra i più diffusi caratteri calligrafici provano a risolvere almeno il problema della leggibilità grazie ad un disegno più compatto: succede con il Lobster, carattere di grandissimo successo che vediamo utilizzato pressoché ovunque. Altri implementano le features opentype con una ricca serie di glifi alternativi, per creare svolazzi calligrafici di grande effetto, come fa il Selfie.
A noi mancava un carattere ancora più versatile, utilizzabile per un logo come per la scrittura di corti paragrafi di testo, con la possibilità di usi decorativi ma anche con una robustezza tipografica adatta agli usi pratici.
È da queste esigenze che è nato il nuovo carattere di Zetafonts: Bulletto.
Bulletto è stato creato per avere il massimo della leggibilità, con un segno marcato e lievemente corsivo. Le sue forme prendono ispirazione dal Digitalino, l'elegante carattere creato da Francesco Canovaro per la brand identity della rivista Digitalic. Alle lettere maiuscole sono stati aggiunti dei piccoli svolazzi con terminali circolari, o "bullet", da cui il gioco di parole del nome.
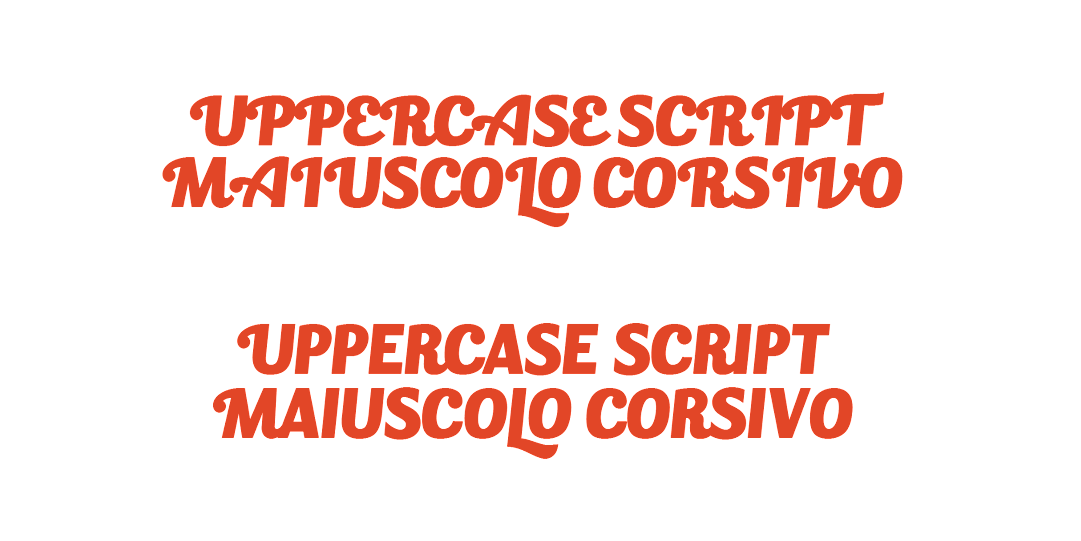
Per evitare l'antiestetico effetto di contatto tra gli svolazzi delle maiuscole, difetto tipico dei caratteri corsivi, sono state utilizzate le sostituzioni opentype per generare un set di caratteri maiuscoli secondari che vengono utilizzati solo all'interno delle parole:
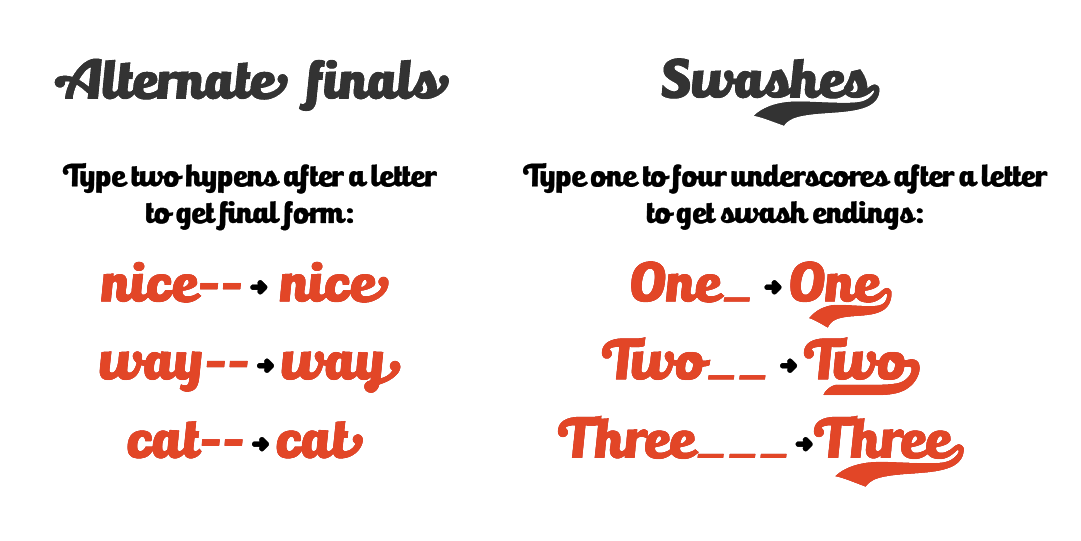
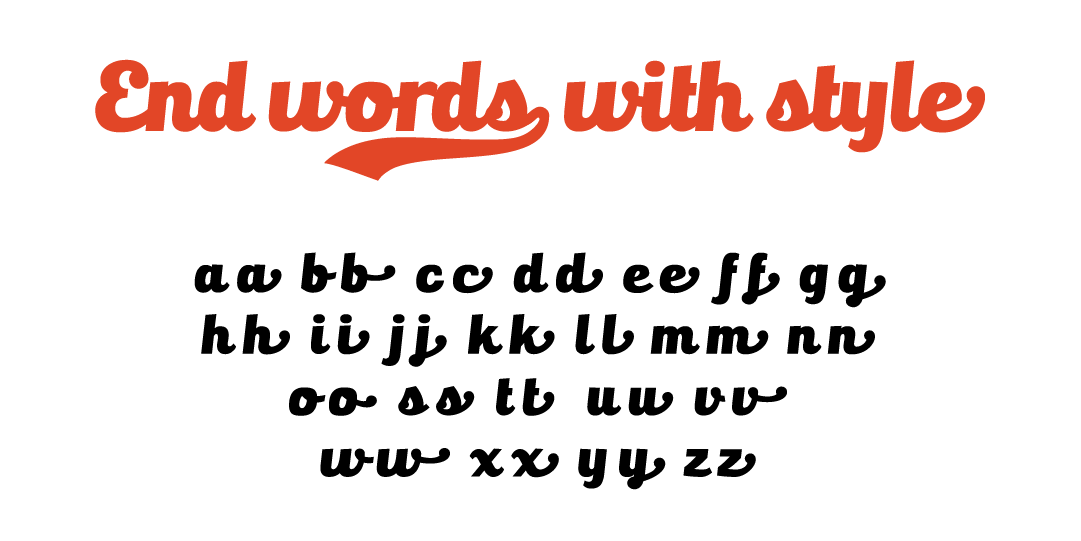
Inoltre, è stato aggiunto un set di lettere finali così come di swashes decorativi, ottenibili con una semplice combinazione di caratteri. Per ottenere una finale decorata, basta battere due trattini dopo la lettera, mentre una serie di sottolineature (da una a 4) genera degli svolazzi di chiusura di dimensione via via crescente.
Tutte queste funzioni sono ottenute semplicemente tramite legature opentype, in grado di funzionare su tutti i più diffusi sistemi operativi e programmi di grafica. Permettono di creare in modo molto efficace titoli e logotipi, con un aspetto morbidamente vintage:
Sviluppando il carattere originale (chiamato Bulletto Killa), sono state create diverse varianti di peso e forma differente. Tra queste segnaliamo Bulletto Monoline, versione light con un tratto costante, e Bulletto Alto, una versione con ascendenti e discendenti più verticali ed un aspetto che ci ricorda le insegne del dopoguerra:
Come tutti i caratteri di Zetafonts, Bulletto è completamente gratuito per gli usi non commerciali. Scaricate subito la versione di prova!
Script logos and calligraphy-inspired fonts are a big <a "="" href="typographic-trends-2015.html">trend today.
But script typography is not easy to use. Legibility issues, long ascenders and descenders, problems with all-uppercase words. We saw some interesting typefaces trying to address at least the readability issue - like the ubiquous Lobster font - but we were still not satisfied. We wanted to create a script typeface that was a bit like a swiss knife for designers, with easy to use features and a good result in display use but also in typesetting for short texts.
This led us to create our new typeface for Zetafonts: <a "="" href="https://www.zetafonts.com/bulletto" target="_blank">Bulletto.
<a "="" href="https://www.zetafonts.com/bulletto" target="_blank">Bulletto was designed to maximize legibility in bold italic characters. Its shapes take inspiration from <a "="" href="https://www.zetafonts.com/digitalino">Digitalino, the fat typeface designed by Francesco Canovaro for <a "="" href="https://www.kmzero.com/case/digitalic">Digitalic brand identity. To add a script flavour all uppercase letters have a small swash with a round ball terminal, and to avoid clashes between letters in all-uppercase words, a secondary set of uppercase was designed:
<span "="">
This effect is obtained by open type substitution and can be disabled by switching off standard ligatures. A set of final forms for lowercases and some swash endings where added too. To obtain the final form, allow opentype final form alternates or simply type two hyphens after the letter. Similarly, type one to four underscores after the last letter to get swash endings:
The use of swashes and alternates makes creation of simple logos very easy.
<span "="">
From the original Bulletto design (Bulletto Killa), many different variants were developed. <strong "="">Bulletto Monoline<span "="">, is a light monoweight version, while Bulletto Alto is a version with taller ascendants and descendants and a slight slant.
<span "="">
<p "="">Like all Zetafonts typefaces, Bulletto is free for non commercial uses. Try it now!
<a "="" href="https://www.zetafonts.com/bulletto" target="_blank">Download Bulletto <span "="">